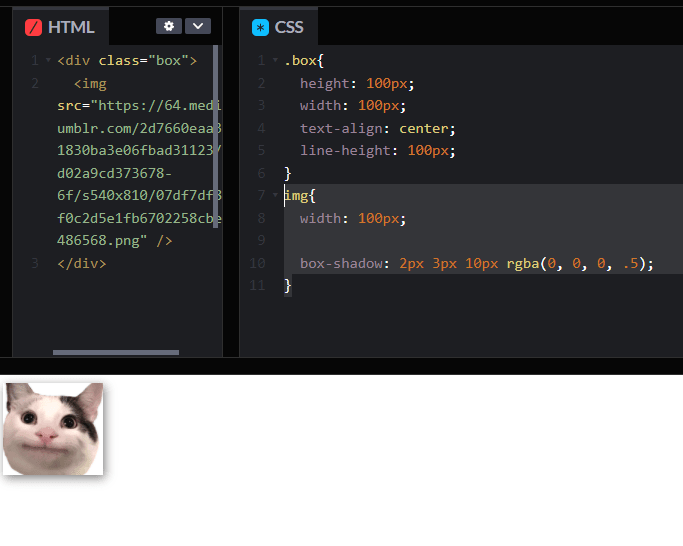
📌Box Shadow VS Drop Shadow ✨️ 📚 Follow me for more Frontend Tips and Projects 📚 @codingwriter2.0 🫶🏻 - #html5 #css3 #html5website… | Instagram

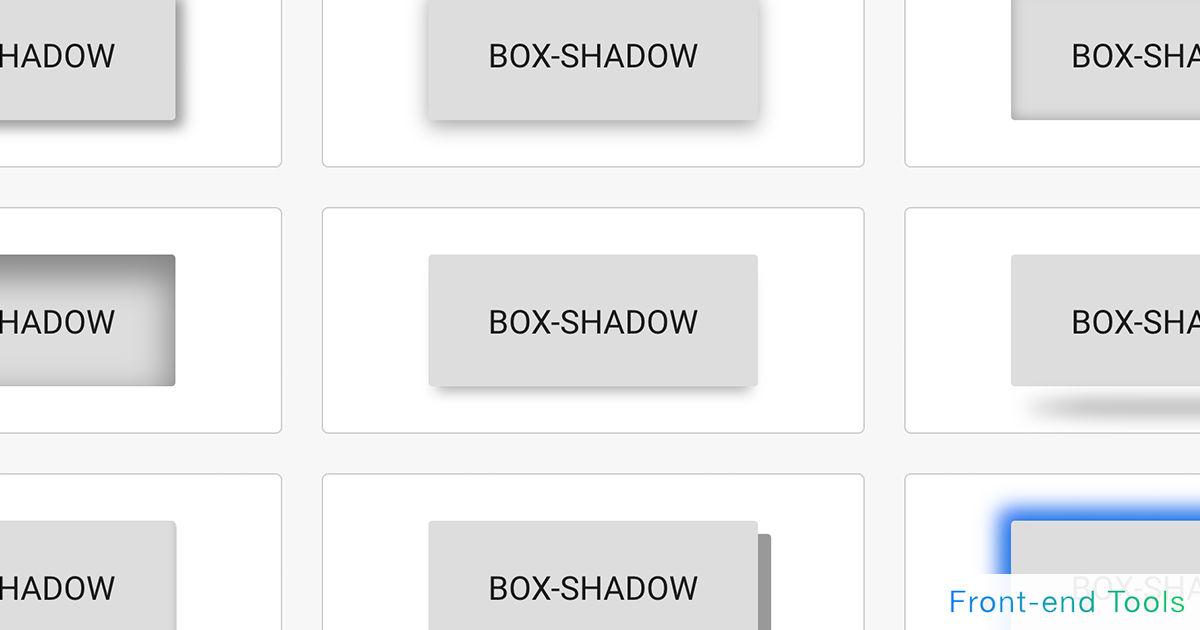
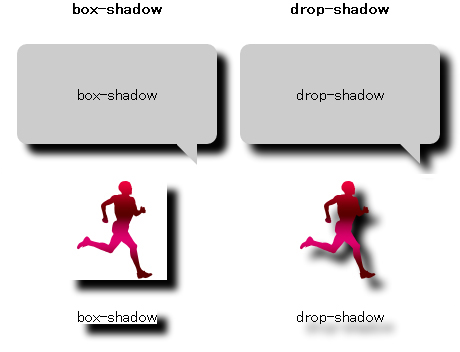
David Mraz on X: "Understand the difference between CSS drop shadow and box shadow 🚀 https://t.co/edcAHVHW0r" / X

.png)